12 Web Design Trends For 2020
Web designs are just as dynamic as to how technology goes. While some designs remain to be everyone’s favourite, more web developers have consistently experimented with new techniques and came up with the now popular designs.
Though 2020 is on its last quarter, it’s never too late to jump into the trend, build an excellent website, and engage your audience better.
So, what are the web design trends for 2020 you might have missed? In this article, we categorised these trends according to their major elements.
Illustration
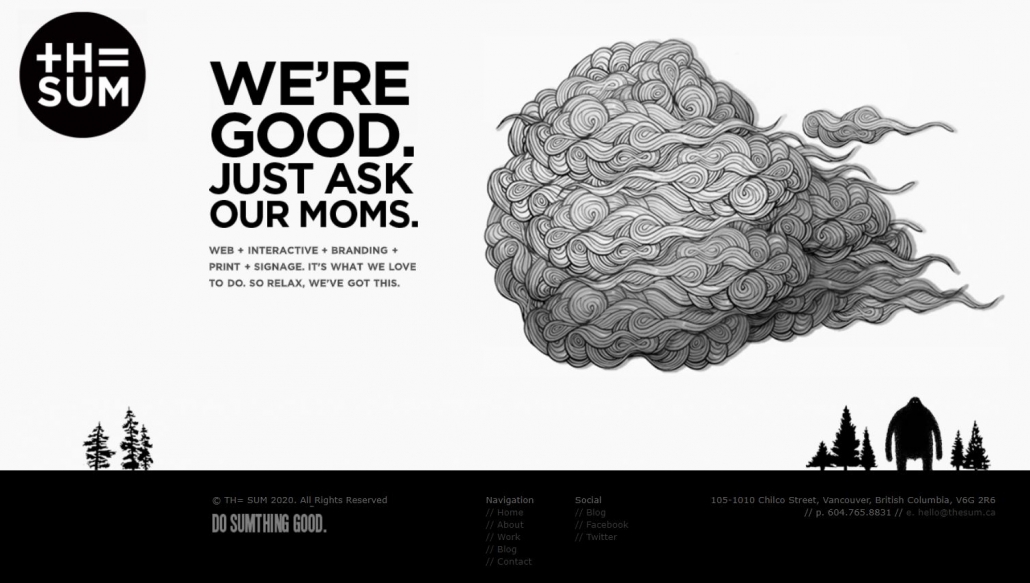
Hand-Drawn
These artistic illustrations are mainly line-style drawings. Other websites add hints of animation in these sketch-like designs. What makes it engaging is how its elements can show imagination, creativity, and a bit of spunk at the same time. This design is simple, and it appears like it has been sketched out on the screen.
Illustration and Realism Combined
If ever you find yourself caught between using photos or illustrations, why not use both? This web design has a fresh and funky vibe that will definitely grab your audience’s attention. This technique is said to be one of the “rule-breaking” trends that have surprisingly become popular this year.
Color
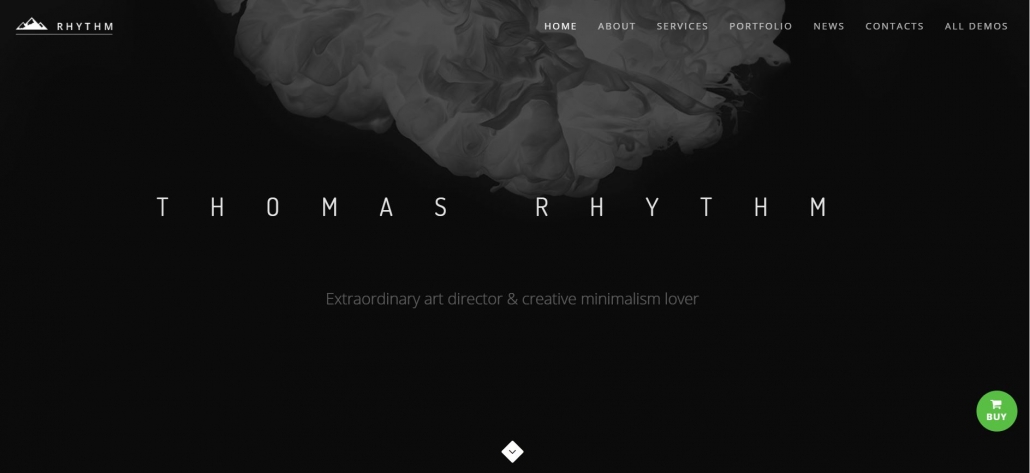
Dark Mode
As more users opt for a dark theme in their settings, this web design trend has automatically done that for you. With a dark background, you can make other elements stand out. It doesn’t only look modern, but it’s also easy on the eyes.
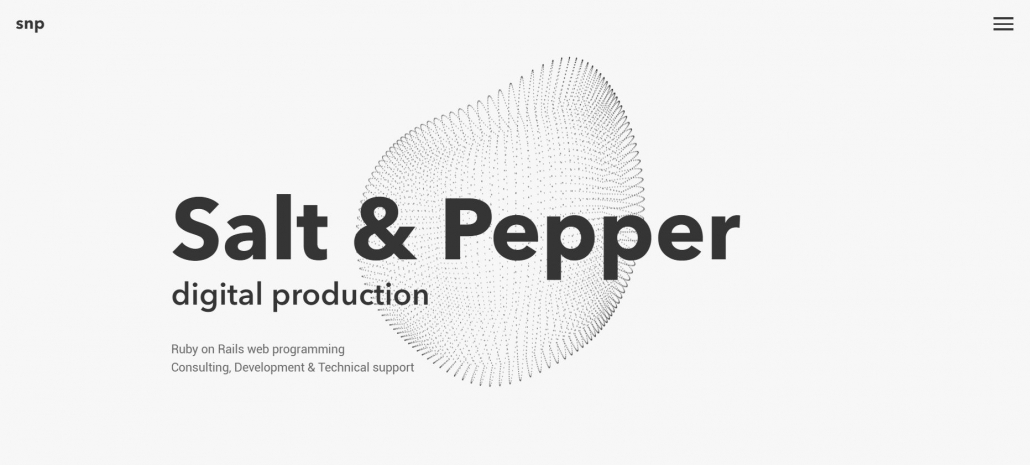
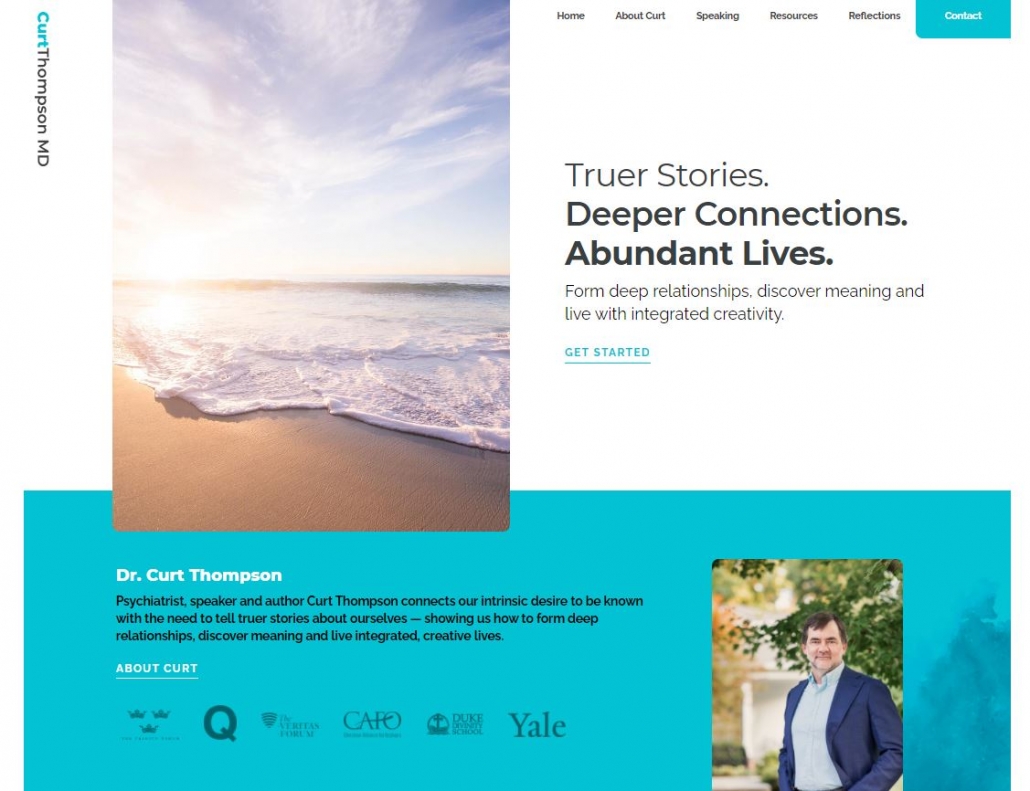
Maximising White Space
Minimalism is a classic trend even back then. Its simplicity makes it easier to convey your message. A broad white space gives the entire layout a clean, solid structure. In general, many users consider this design as elegant, simple, and beautiful.
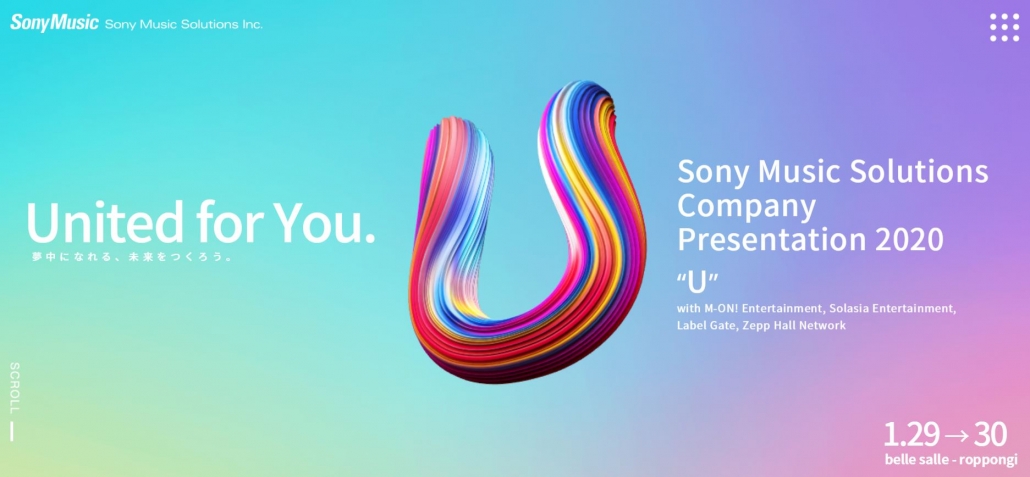
Multi-color Gradients
When flat designs were the trend, it shoved off gradient web designs. However, for the website trends in 2020, what used to be solid, bold backgrounds have now transformed into multi-color gradients for more texture.
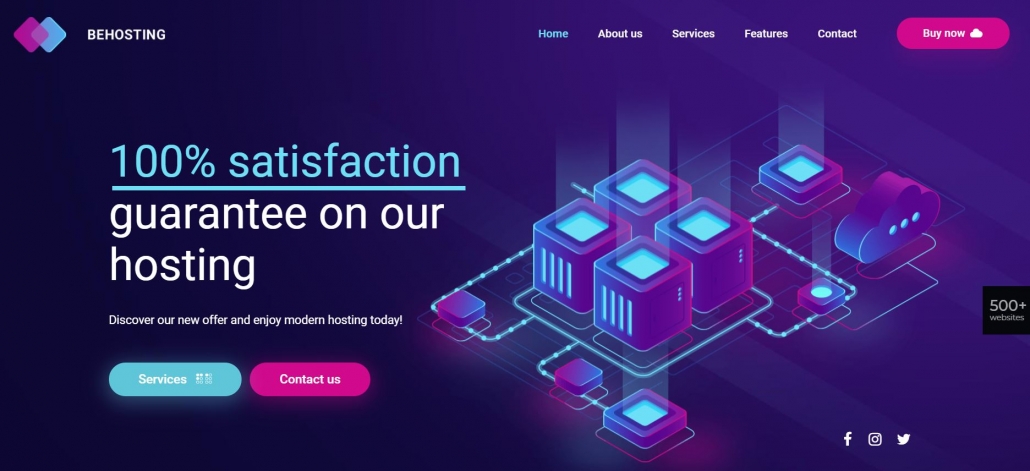
Luminous Schemes
This futuristic vibe has become quite popular in 2020, as bold colors are carefully yet beautifully combined. The color trends for 2020 web design has also evolved when it comes to this technique. Other designs play with highly saturated colors and glow-in-the-dark neons for a more luminous effect.
Elements
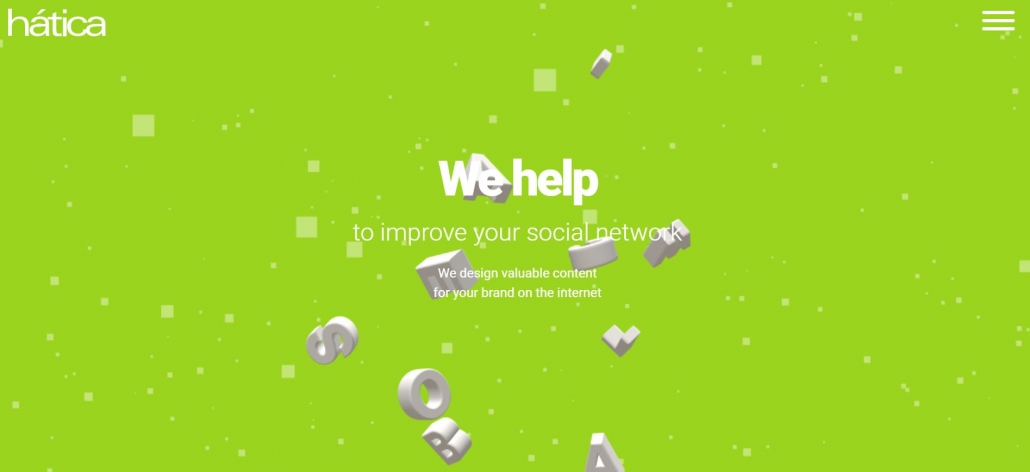
Going 3D
Web designers have clearly stepped up as they have dwelled in more immersive 3D web designs. Unlike before, creating hyper-realistic 3D has become cost-effective. There is already an accessible technology that allows designers to readily create 3D elements without using expensive equipment or software.
Layered And Floating
Making photos, text, and other elements on your website to “float” adds more depth to your design. Most audiences love it because the effect gives a lightweight feel and shows a sharp contrast to the age-old flat designs.
Typography
Rule-Breaking
Web designers have become a little rebellious for this year’s web development trends. Instead of following the usual typography rules, they got creative with the sizing, line breaks, and spacing. Typography has become more of an art element rather than an informational one.
Layered
Similar to layered graphics, typography can also be layered on top of each other. Using creative fonts as an overlay is also a great way to catch your audience’s attention.
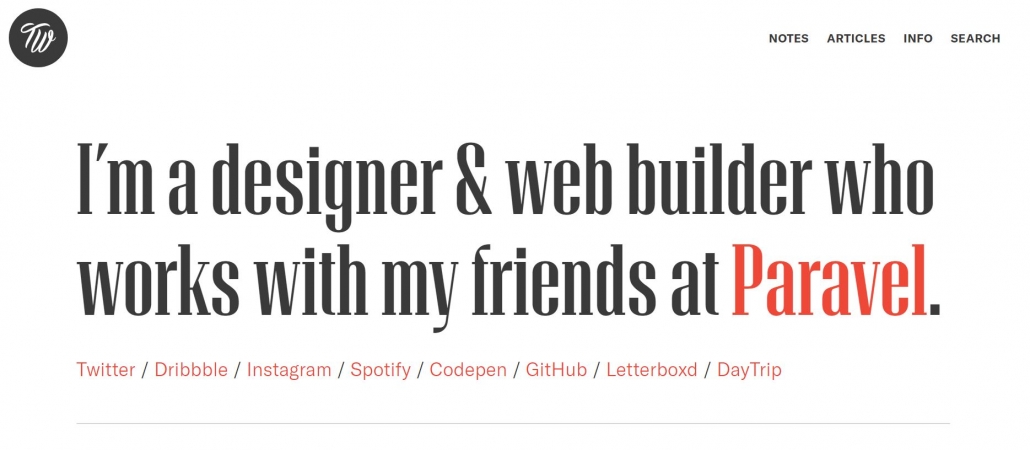
Bold, Large Fonts
When aiming for a good UX, you need clear, legible typography. That’s why bold fonts have skyrocketed their way in the website design trend in 2020. Large fonts are an excellent way to grab your audience’s attention and present a message. Its effect also gives a fresh, modern look for your website.
Mixed with Photography and Graphics
Web designers love to “get wild” as they strategically overlap text with photography and graphics. It’s one way to add more personality to your website while conveying a message through your text.
The Bottom Line
The possibilities are endless when it comes to web designs. With the top trends mentioned above, you can get an idea or two on what kind of design your website should get. You can even mix two or more techniques as long as it looks appealing. Getting the website you visualise is a dream come true, and why not make that vision a reality with Agility?
Agility is packed with highly experienced web designers and have consistently delivered the most powerful and creative websites. Get your site revamped and reach out to us!